Command and Control Suite: Online Map Editor
Project duration: Six months
Skills: Workshop facilitation, preparing flow diagrams, prototypes and high fidelity wireframes, working with a development team in India
Tools: Axure, Sketch, InVision
The Challenge
Command and Control Suite (CCS) is a real time map based integration platform where users can interact with security and BMS objects in their facility via a touch-based interface. Customising maps for customers is a specialised process owned by an engineering team in India. With project teams targeting bigger contracts e.g. multi-building facilities it was necessary to simplify the engineering process to ensure the business stayed competitive in the enterprise building space. The current software could not scale to the required delivery timeframes for these big projects and bottlenecks were experienced in project delivery. A solution needed to be implemented within a year using a remote development team in India.
The Process
Adding new features to a product starts as an “Initiative” in Jira, describing the outcome of the feature at a high level. UX workshops are conducted to flush out the requirements of this initiative from stakeholders. Once stakeholders agree on the MVO, product owners create epics to allow developers to estimate the work involved.
As the UX lead for CCS I facilitated a series of “design jams" / workshops with the Head of the UX department.
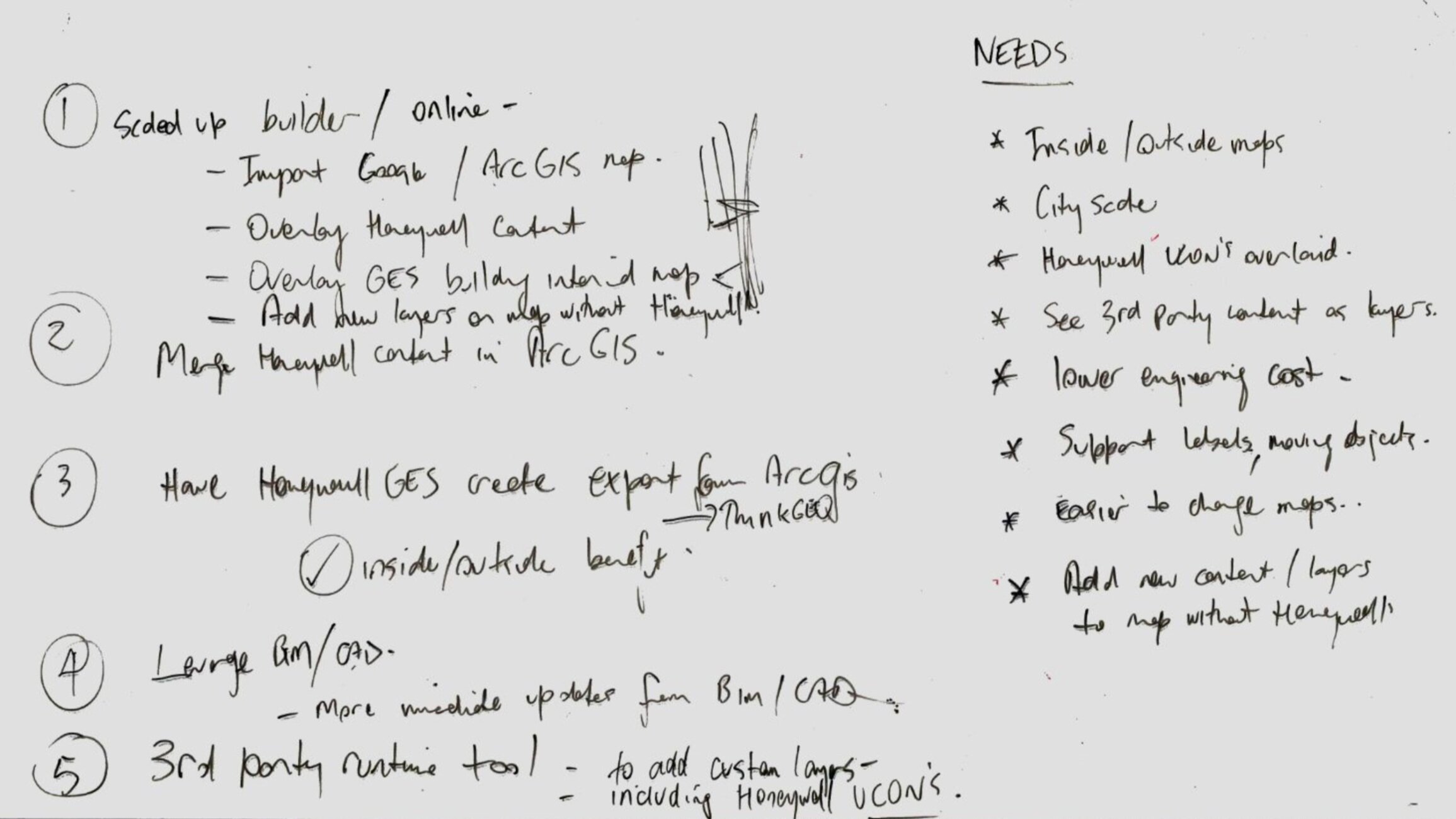
The 1st workshop was a whiteboard session focused on current gaps and needs in the current product / process.
Outcome of the first workshop
Based on these outcomes I conducted research on available map technology that could meet the needs raised in the 1st session. Research was shared via a Confluence page that allowed everyone to collaborate and contribute. Stakeholders decided that it would make more sense building out a real time editing functionality within the current software.
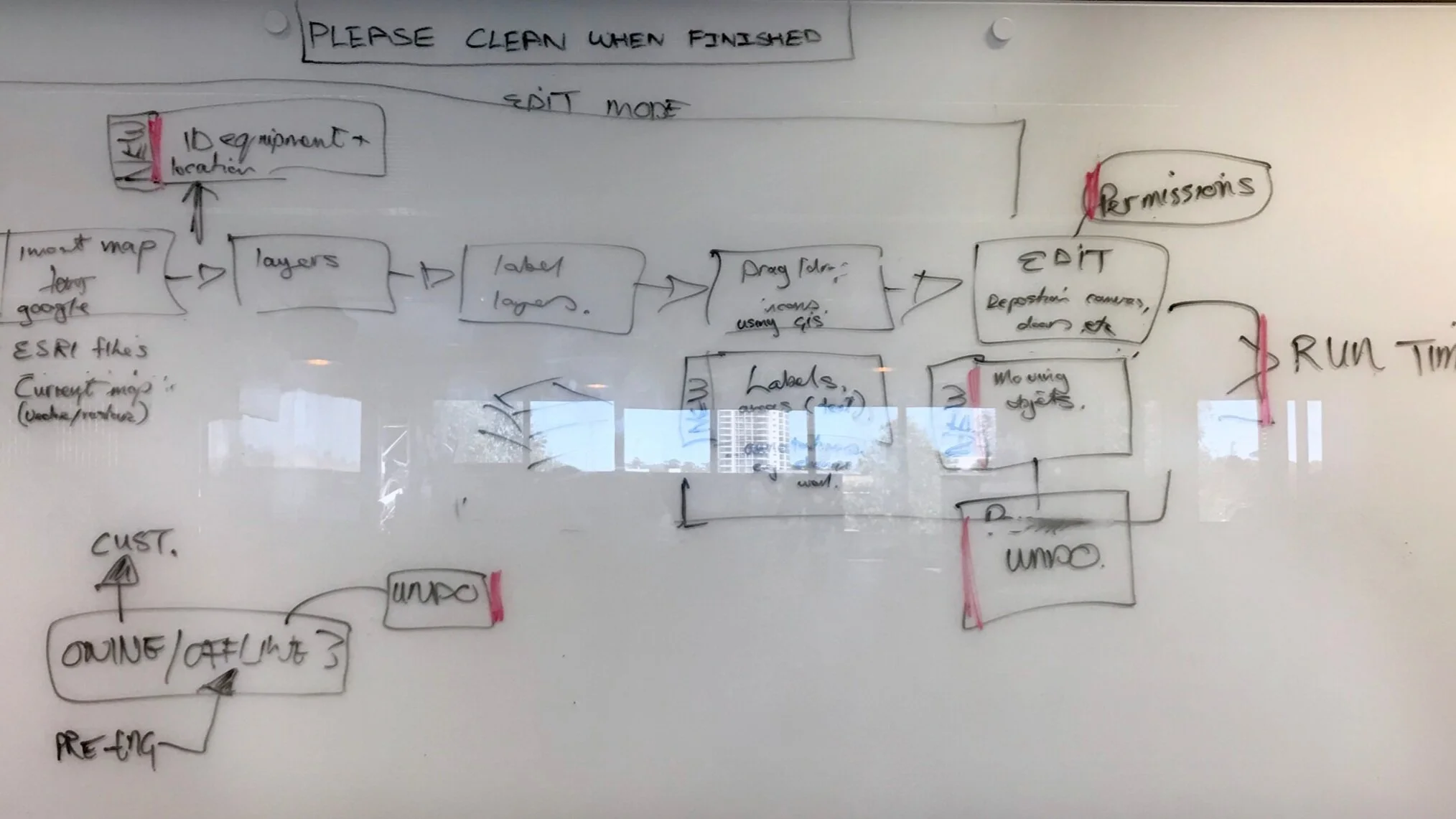
Our next workshop focused on what features would be needed in the new “edit mode”. I designed flowcharts depicting all the steps in creating a map using the new online map editor. Stakeholders used these flowcharts to agree on an MVO and a six month release date.
Flowchart showing the end-to-end map creation process
Final flowchart - Map Editor MVO - TO BE
Once stakeholder agreement was reached on the basic MVO myself and a junior designer started designing the high-level prototype. The concept was to switch from “runtime” mode into “edit mode” in the same UI. The prototype was distributed via InVision to stakeholders for feedback.
We set up usability sessions with the team responsible for building the customer maps as well as on-site project engineers.
5 features were selected for the MVO:
View all objects in my project
Drag an object onto the map
Move and delete an object
Assign an object to a map level
Create and delete a zoom region.
Command and Control Suite Edit Mode
As lead designer I was responsible to ensure that the remote team assigned to build the new “map editor” functionality did not deviate from the original design intent. I worked closely with a UX designer , PO and Tech lead in Bangalore. The team was part of the bigger CCS release train, releasing every 3 months and executing in 2-week sprints. We conducted usability testing every 2 weeks and feedback was incorporated into the next sprint.
The new “edit mode” functionality was rolled out 12 months later.